
サーチコンソールにLCPの問題って出てきたけど、なにこれ?
という方に向けて、記事を書いてみました。
この記事を読むことで、
- LCPの問題とはなんなのか?改善したほうがいいのか?
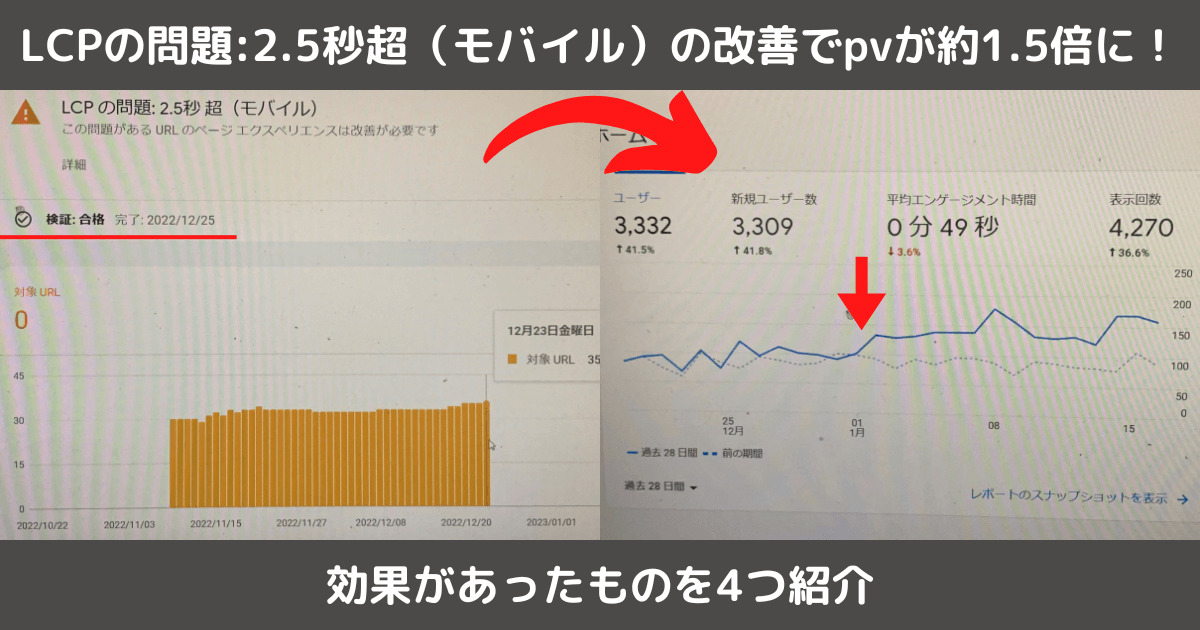
- LCPの問題を解決することがpvアップにつながるという根拠とデータ
- LCPの問題を改善するために実際に私がやったこと
などがわかりますよ。
さらに、初心者の方でもわかりやすいよう、具体的に何をすればいいのかまで、私が参考にした記事の紹介もあわせてていねいにやっています。
簡単に自己紹介もしておきますね。
私はご覧のとおりブログ運営をしている人で、よくわからないままLCPの問題を放置していました。というよりも、具体的にどうすれば解決できるのかわかりませんでした。同じようなことで悩んでいる人のために、今回は実際にやってみて効果のあったものを紹介していこうと思って記事を作りました。ちなみに、WordPressテーマはCocoon(コクーン)、サーバーはConoHa WING(コノハウィング)を使っています。
LCPの問題を解決するにあたっては、実際に私が参考になったと思うウェブページも紹介していますので、よくわからない初心者の方でも大丈夫です。
それでは、解決までの道を進んでいきましょう!
そもそも、LCPの問題とはなんなのか?改善したほうがいいのか?

これは絶対に改善したほうがいい!と言いたいところですが、まずはLCPのことについて知っていきましょう。
LCPはウェブページを表示する速さ、時間の指標のようなもの
LCPは「Largest Contentful Paint」の略で「最大視覚コンテンツの表示時間」などと訳されます。
ここは本題ではないでしょうから、簡単に「ウェブページを表示する速さや時間の指標」くらいに覚えておいて大丈夫だと思います。
難しくてよくわからなくても、LCPの問題を解決することはできますので焦らないでくださいね。
一応、詳しく知りたい人向けのページも下にリンクを置いておきます。
Largest Contentful Paint を最適化する (web.dev)
「PageSpeed Insights」はLCPのほかにもいろいろわかって便利
サーチコンソールと多少の誤差はあるかもしれませんが、LCPを計測するにはPageSpeed Insightsというツールを使うのが無料のうえ便利です。
上のリンク先にて調べたいページのURLを入力することで、LCPのほか、ページの表示速度に関する様々なデータが表示されます。
今回の記事では、どれだけ効果があったかをスコアを用いて表していますが、基本的にPageSpeed Insightsの点数(特にモバイル版)だと思ってください。
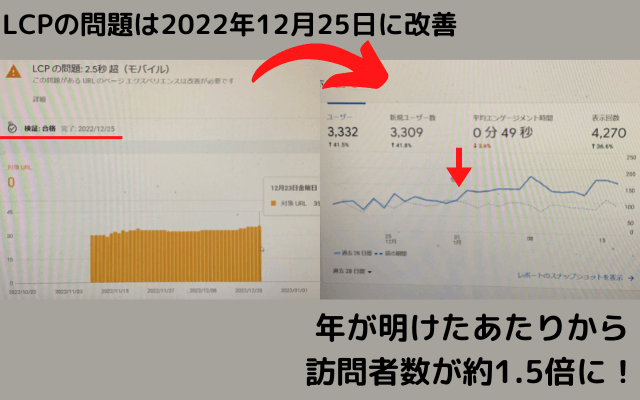
pvを伸ばしたいのなら、LCPの問題は絶対に改善したほうがいい!
これは実際に私にとって効果があっただけではなく、いくつかの裏づけもあるからですね。
たとえば、Googleには「Googleが掲げる10の事実」というものがあり、そのなかには次のような文言があります。
3. 遅いより速いほうがいい。
Google は、ユーザーの貴重な時間を無駄にせず、必要とする情報をウェブ検索で瞬時に提供したいと考えています。自社のウェブサイトにユーザーが留まる時間をできるだけ短くすることを目標にしている会社は、世界中でもおそらく Google だけでしょう。Google は、Google のサイトのページから余計なビットやバイトを削ぎ落とし、サーバー環境の効率を向上させることで、自己の持つスピード記録を何度も塗り替えてきました。検索結果の平均応答時間は 1 秒足らずです。Google が新しいサービスをリリースするときには、常にスピードを念頭に置いています。モバイルアプリをリリースするときも、新時代のウェブにふさわしい高速ブラウザの Google Chrome をリリースするときも同じです。今後も、さらなるスピードアップを目指して努力を続けていきます。
Googleが掲げる10の事実より引用:Google について – (about.google)
Googleはスピードや時間を重要視していることが読み取れるはずです。
ということはですよ?
ページの表示が速い、つまりLCPに問題がないサイトはGoogleの検索結果でも優遇されることは容易に想像がつくでしょう。
実際にpvが伸びている私のデータを含め、LCPの問題を改善することの重要さはわかっていただけたかと思います。
次では私が実践したものを、効果が高かったものから順番に紹介していきますよ。
LCPの問題を改善するためにやったこと4つ、明確に効果が高かった順に紹介!
めちゃくちゃ効果があったものからよくわからなかったものまでありますが、一応、明確に効果があったものから順に全部紹介していきますね。
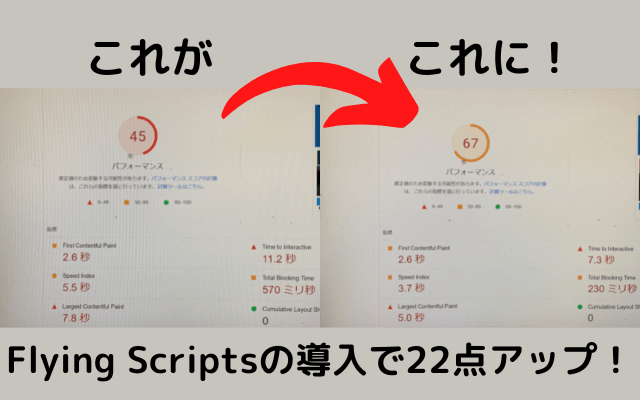
1位 プラグイン「Flying Scripts」の導入 22点アップ!

私が最も効果が高いと感じたのは、Flying Scriptsというプラグインを導入していろいろやったことでした。
具体的にはまず、重いと感じるページのURL(ホームのURLじゃなくて記事ページのURLですよ!)をPageSpeed Insightsで計測します。
そして下に表示された「改善できる項目」にある
- 使用していないJavaScriptの削減
- 使用していないCSSの削減
- レンダリングを妨げるリソースの除外
といった項目に表示されるキーワードをFlying Scriptsに打ち込んでいきます。
私の場合、
- 重いページのURLをPageSpeed Insightsで計測する
- 改善できる項目に表示されたキーワードをFlying Scriptsに打ち込む
という作業を2ページ分やったところ、それ以外のページの「改善できる項目」もほぼなくなっていました。
Flying Scriptsの導入からキーワードの打ち込みのやり方は、私が参考にしたページを下に載せておくのでそちらを見てみてください。
ただし、リンク先のページではJavaScriptのことしか書かれていない(CSSやらレンダリングやらの記載はない!)のが注意点です。
とはいえキーワードの打ち込み方は同じなので、改善できる項目に出てくるものはいろいろ入力して試していきましょう。

リンク先のページでは、不具合が生じる可能性があるため設定しないほうがいいキーワードの記載があるはずです。私の場合、一部アフィリエイト広告がバグって表示されないといった症状が出ましたので、該当するキーワードは除外しました。結果的に、PageSpeed Insightsの点数は80台から70台に落ちてしまいましたが、それでもLCPの問題は改善できています。私は指示に従って該当するキーワードを除外しましたが、最終的にどうするのかはご自身の判断でどうぞ。
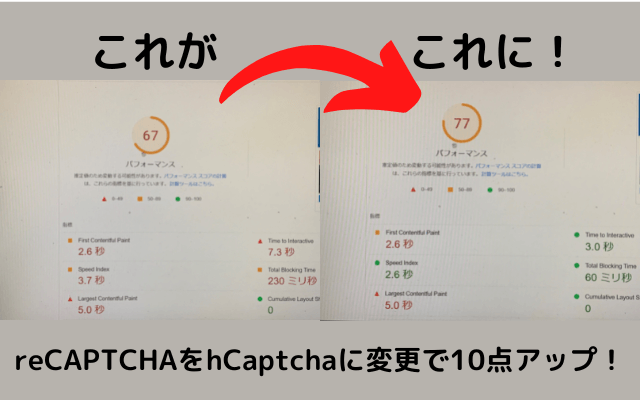
2位 スパム防止プラグイン「reCAPTCHA」を「hCaptcha」に変更 10点アップ

次に効果が高かったのは、もともと導入していたスパム防止プラグインreCAPTCHAをhCaptchaに変更したことでした。
最初からhCaptchaを使っていた方は、1つ手間が省けましたね。
そもそもスパム防止プラグインを使っていなかったという方は、ぜひこの機会にhCaptchaを導入してみることをおすすめします。
というか、スパム防止プラグインは絶対入れておいたほうがいいと思います!reCAPTCHA含め、まずほとんどすべてのブログで導入されているはずです。そもそもスパム防止プラグインを知らなかったという方は、下で紹介するページでhCaptchaを導入してみることをおすすめします。ちなみに最近知ったのですが、ほかに有名な「Akismet Anti-Spam」は無料版だと広告を貼るのは規約違反になるそうです・・・。それでreCAPTCHAに替えたんですけど、後述する理由から最終的にはhCaptchaで落ち着きましたね。

じゃあなんでreCAPTCHAはダメなの?逆にhCaptchaは何がそんなにいいの?
という質問への答えは、reCAPTCHAはなぜかすべてのページで作動していてブログを重くしていたからです。
そもそもの話、スパム防止機能は私の場合お問い合わせページだけでよかったんですよ。
それなのに、なぜかすべてのページで作動していて重くなっていたんです・・・(私のほかにも同じ症状の方はいるみたいです)。
この問題を解決する方法は、実はあるっちゃあるようですが、phpとかいう初心者にはよくわからん(しかも間違えたら危険っぽい)ものを使うみたいなんですよね。
だったら似たような、というかほぼ同じでしかも軽いhCaptchaに替えようってなったわけです。
先ほどの質問の後半への答えも出ましたね、hCaptchaはreCAPTCHAとほぼ同じ機能なのに軽いからいいんですよ。
hCaptchaのシェアが伸びているというニュースもあります。
GoogleのreCAPTCHAに対抗する「hCaptcha」の市場シェアが15%を突破 – GIGAZINE
PageSpeed Insightsの点数も、reCAPTCHAを消してhCaptchaに替えただけで10点もアップしました。
最後に、hCaptchaを導入するにあたって私が参考にしたページのリンクを置いておきます。

その他 「EWWW Image Optimizer」で画像圧縮&WebP変換 約20点アップ?
画像圧縮は、なんとなくわかりますよね?WebPというのは、JPEGやPNGといった従来の画像形式よりも軽いとされている、次世代画像フォーマットのことです。(詳しく知りたい方は、下のリンク先のページが参考になるかと思います)
webp(ウェッピー)とは?画像変換方法やjpgやpngとの違いを解説 | MarkeTRUNK (profuture.co.jp)
見出しを見て、

20点アップなんてすごいじゃん!なんでこれが2位じゃないの?
と思われた方もいることでしょう。
しかし、これをやったのは少し前のことでして、しかもこの20点アップというのは記事ページではなくホームのURLでの計測結果なんですよね・・・。
計測方法が違うということで、PageSpeed Insightsの点数は約20点上がりましたが無効としました。
また、20点アップしてもこれだけではLCPの問題は改善されませんでした。
それでも完全にムダだとは思っていなくて、LCPの問題改善には複数組み合わせることが大事な気がします。
というわけで、上の2つを終えて余裕のある方はEWWW Image Optimizerを使ってみましょう。
使い方に関して、ConoHa WINGのサーバーを利用している私にとってはわかりやすかった、参考記事のリンクを載せておきます。

「もともとEWWW Image Optimizerは導入していたよ」という方へ。本当に正しく使えていますか?私の場合、どうやら導入していただけでちゃんと使えていないようでした・・・。それであわてて確認し直したところ、約20点アップというところに話がつながるわけです。少しでも自信がなくなってきた方は、EWWW Image Optimizerをちゃんと使えているのかどうか、もう一度確認してみるのもいいんじゃないでしょうか。
その他 Cocoonの高速化設定 効果不明
私と同じくWordPressテーマCocoon(コクーン)を使っている方だと、高速化設定というのができます。
効果不明と書きましたが、それは私が点数の差を計測し忘れていただけであって、あくまでも「高速化」設定なのである程度の効果は期待できるはずです!w
比較的簡単に終わりますので、まだの方はとりあえずって感じでサクッと終わらせちゃいましょう。
Cocoonの作成者である「わいひら」さんのページリンクを載せておきますので、ぜひ参考にどうぞ。

まとめ
ここまで本当にお疲れ様でした。
私がLCPの問題を改善するまでにやってきたことで比較的効果があったものは、これですべて紹介できたはずです。
ここまで紹介してきたことを全部完了したら、まず間違いなくLCPの問題は改善されるでしょう。
これ以上サイトスピードをアップしようとなると・・・もうキリがありません。
結局のところブログの中身があってこその話なので、ある程度やったあとは記事を考えたり書いたりするほうが絶対にいいです!
「遅いより速いほうがいい」っていう、Googleが掲げる10の事実の言い回しからしてもなんとなくわかりますよね?
というわけで、今回の内容を簡単に振り返ってみましょう。
- LCPはウェブページを表示する速さの指標のようなもの
- LCPの問題は絶対に改善したほうがいい
- プラグイン「Flying Scripts」の導入は、個人的に一番LCPの問題改善に貢献した
- スパム防止プラグイン「reCAPTCHA」を「hCaptcha」に変更するのが次点でおすすめ
- 「EWWW Image Optimizer」は、画像圧縮&WebP変換を正しくできているかチェック
- Cocoonユーザーは高速化設定が簡単にできるので、サクッと終わらせよう
- サイトスピードにはこだわりすぎず、ある程度やったらブログの記事に集中
こんな感じですかね。
今回紹介したのは4つだけなので、ブログでpvを伸ばしていきたい方はサクッと終わらせて、ぜひとも記事だけに集中していただければと思います。
それでは、最後までお付き合いいただきありがとうございました。


コメント